1、引入插件文件,同时引入相应的语言文件
2、js文件中的language
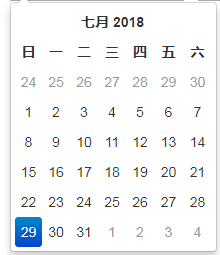
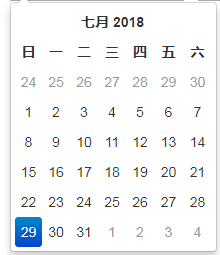
$(".form_datetime").datetimepicker({ format: 'yyyy-mm-dd hh:ii', language:'zh-CN'}); 日历的显示即为中文

本文共 196 字,大约阅读时间需要 1 分钟。
$(".form_datetime").datetimepicker({ format: 'yyyy-mm-dd hh:ii', language:'zh-CN'}); 日历的显示即为中文

转载于:https://www.cnblogs.com/lhyhappy365/p/9386048.html